
The gradient bar in illustrator works with the Gradient Panel. The panel is where the gradient type and colors are specified. The tool is used to adjust the appearance of the gradient.
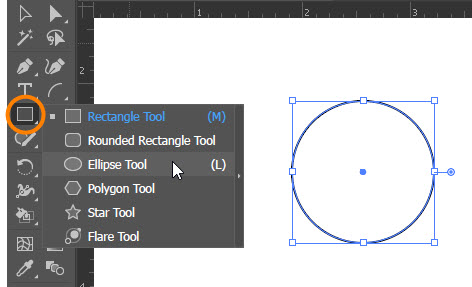
In this example, a spherical bubble will be created. Using the Ellipse Tool, create a perfect circle by holding down the Shift key as you draw the shape.
Go to the Gradient Panel [
], make sure Fill is active and select Radial from the Type menu.
The Gradient Panel has several moving parts. Above the Gradient Ramp is a Midpoint Marker which allows you to adjust the physical point within the object where there will be 50% of each color. Underneath are two Color Stops that allow you to adjust the physical location in the object where 100% color starts to feather.
To change the colors, double-click each of the Color Stops. A pop-out panel will open. To select a color from the swatches, click the Swatches button, then choose the color you want.
Gradients can be made up of as many colors as you wish. To add a color, go to the, Swatches Panel, click and hold on a swatch, then drag it onto the Gradient Ramp. You'll see a vertical line intersecting the ramp.
The circle would look more spherical if the highlight was off-center. To adjust it, select the Gradient Toolfrom the Tool Bar. A bar will appear on the circle. When you hover over it, you'll see it's actually a Gradient Ramp..
Position your cursor where you want the highlight located, then drag to the opposite point on the circle.
The gradient is adjusted.